Lets write a Sample Program which locates the Drop down field on the web page using CSS Path Statement and select the list item from the list.
Test Description:
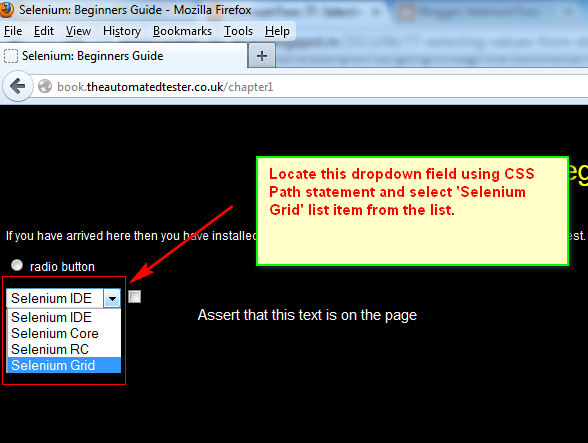
First of all lets understand the Test Description by going through the comments mentioned on the below screenshot.
Lets Implement the Test on Eclipse IDE:
Pre-requisites:
1. Create a new Project say 'WebDriver-Project24' in Eclipse IDE
2. Configure the Project to work with Selenium WebDriver
3. Create a package say 'package24' under the newly created project.
4. Create a Java Class file say 'Class24' under the newly created package as shown below:
Actual Steps:
1. Ensure that you already know how to use the Selenium predefined method sendKeys( ) for selecting a list item from the drop down list. If not please refer to the posts #33 before going to the next steps.
2. Write the following code into the newly created Java Class file as shown below and make sure that you resolve all the errors before going to next step:
3. Write the test method 'selectSeleniumGridFromDropDownList()' which uses CSS Selector Statement for locating the Drop down field as shown below:
4. Save and Run the 'Class24.java' file by selecting the 'JUnit Test' option and ensure that our Automation Test has selected 'Selenium Grid' from the Drop down list as shown in the below video:
Watch the below video:
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.
Clicking a link by locating it using CSS Path statement will be explained in the next post.