isSelected( ) is the Selenium WebDriver Predefined Method, which is used to get the status of the radio buttons and check box options.
isSelected( ) predefined method returns true if the radio button or the check box is selected else it will return false.
Before using the isSelected( ) predefined method with radio buttons and check box options, first lets write the Selenium WebDriver code for locating and selecting the radio button and check box option as explained in the below screenshot.
Lets Implement the Test on Eclipse IDE:
Pre-requisites:
1. Create a new Project say 'WebDriver-Project23' in Eclipse IDE
2. Configure the Project to work with Selenium WebDriver
3. Create a package say 'package23' under the newly created project.
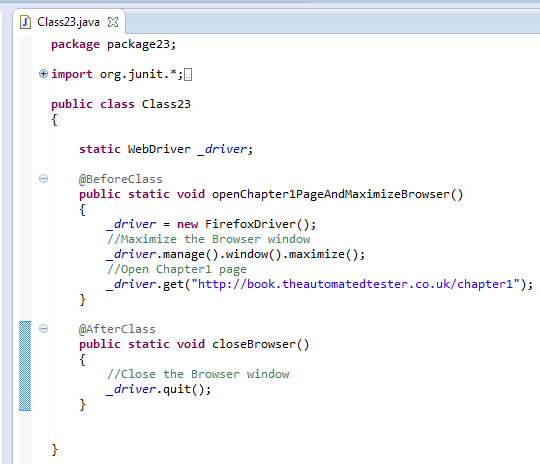
4. Create a Java Class file say 'Class23' under the newly created package as shown below:
Actual Steps:
So lets locate the radio button and check box options using CSS Path Statements and select them by following the below steps:
1. Ensure that you already know how to use the Selenium predefined method click( ) for selecting the radio button and check box option. If not please refer to the posts #31 and #32 before going to the next steps.
2. Write the following code into the newly created Java Class file as shown below and make sure that you resolve all the errors before going to next step:
3. Write the test method 'selectRadioButtonAndVerifyWhetherSelected()' which uses CSS Path Statements for locating the Radio button field as shown below:
4. Now write another test method 'selectCheckBoxAndVerifyWhetherSelected( )' which uses CSS Path Statements for locating the Check box field as shown below:
5. Now lets add the statements to both the test methods to verify whether the above radio button and check box option are selected. This is only possible with isSelected( ) Selenium WebDriver predefined method.
Syntax for using isSelected( ) is:
_driver.findElement(By.cssSelector("CSS Path Locator")).isSelected( );
The above statement when used with Radio button will return true if the Radio button is selected else it will return false.
The above statement when used with Check box option will return true if the Check box option is selected else it will return false.
So we have to use assertTrue( ) predefined method of JUnit to take the above result and:
- Pass the Test when the result is true
- Fail the Test when the result is false
So finally the statement to verify whether the radio button is selected will look like below:
assertTrue("Radio button is not selected", _driver.findElement(By.cssSelector("CSSpathForLocatingRadioButton")).isSelected( ));
And the statement to verify whether the check box is selected will look like below:
assertTrue("Check Box is not selected", _driver.findElement(By.cssSelector("CSSpathForLocatingCheckBox")).isSelected( ));
Now lets implement these statements into the Selenium WebDriver automation code as shown below:
6. Save and Run the 'Class23.java' file by selecting the 'JUnit Test' option and ensure that the test is passed as shown below: (This means that our test has selected the Radio button and check box options and also verified that they are selected)
Watch the below video:
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.