node( ) wild card matches any type of node (i.e. document, element, attribute).
As we already know that there are two kinds of XPath Statements:
- Absolute XPath
- Relative XPath
Lets implement node( ) wild card in both kinds of XPath s.
Using node( ) in Absolute XPath
To start with, lets Implement node( ) wild card in Absolute XPath Statements first by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
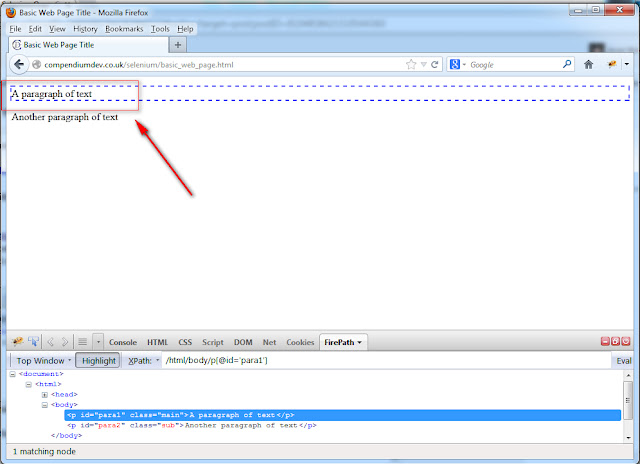
2. In 'Firepath' tab of 'FireBug' options, enter /html/body/p[@id='para1'] Absolute XPath Statement into the XPath field and click on 'Eval' Button as shown below:
3. Ensure that the first paragraph element on the page is high lighted as shown below:
4. In XPath field, lets replace the document node in the above provided XPath (i.e. html) with node( ) wild card as shown below and click on 'Eval' button:
5. Observe that still the first paragraph element on the page is high lighted as shown below:
6. In XPath field, lets replace the element node 'body' in the provided XPath with node( ) wild card as shown below and click on 'Eval' button:
 |
| Add caption |
7. Observe that still the first paragraph element on the page is high lighted as shown below:
8. In XPath field, lets replace the element node 'p' in the provided XPath statement with node( ) wild card as shown below and click on 'Eval' button:
9. Observe that still the first paragraph element on the page is high lighted as shown below:
10. In XPath field, now lets replace the attribute node 'id' in the provided XPath statement with node( ) wild card as shown below and click on 'Eval' button:
11. Observe that still the first paragraph element on the page is high lighted as shown below:
So finally we replaced all the nodes in the absolute XPath Statement /html/body/p[@id='para1'] with wild card 'node( )' and the resultant XPath Statement is /node( )/node( )/node( )[@node( )='para1']. Before and After XPath statements worked in the same manner.
Using node( ) in Relative XPath
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
2. In 'Firepath' tab of 'FireBug' options, enter //p[@id='para1'] Relative XPath Statement into the XPath field and click on 'Eval' Button as shown below:
3. Ensure that the first paragraph element on the page is high lighted as shown below:
4. In XPath field, lets replace the element node 'p' in the provided XPath with node( ) wild card as shown below and click on 'Eval' button:
5. Observe that still the first paragraph element on the page is high lighted as shown below:
6. In XPath field, lets replace the attribute node 'id' in the provided XPath with node( ) wild card as shown below and click on 'Eval' button:
7. Observe that still the first paragraph element on the page is high lighted as shown below:
So finally we replaced all the nodes in the Relative XPath Statement //p[@id='para1'] with wild card 'node( )' and the resultant XPath Statement is //node( )[@node( )='para1']. Before and After XPath statements worked in the same manner.
Hence its very clear that, we can use node( ) wild card to substitute all types of nodes (i.e. document, element and attributes nodes).
Please comment below to feedback or ask questions.
Using * wild card in XPath Statements will be explained in the next post.
Using * wild card in XPath Statements will be explained in the next post.