Earlier in order to create a JUnit Selenium WebDriver Test, we have performed the following steps:
- Recorded a Test Scenario using Selenium IDE
- Converted the automation code generated by Selenium IDE from HTML to Selenium WebDriver Code (i.e. JUnit 4 / Java / WebDriver)
- Copied the Selenium WebDriver code generated by the Selenium IDE
- Pasted the code into the Eclipse IDE
- Resolved few errors and warning
- Run the Selenium WebDriver test using JUnit in Eclipse IDE
Please refer to Post#6 Create a JUnit Selenium WebDriver Test using Selenium IDE if required.
But how not to use Selenium IDE and write Selenium WebDriver Tests on our own. In order to understand how to write Selenium WebDriver Tests on our own, we've to start writing the code from Scratch.
But how not to use Selenium IDE and write Selenium WebDriver Tests on our own. In order to understand how to write Selenium WebDriver Tests on our own, we've to start writing the code from Scratch.
Writing Selenium WebDriver Tests on our own (i.e. without using Selenium IDE )
Please follow the below steps:
1. Create a Java Project named "Selenium143" in Eclipse IDE as shown below:
2. Configure the above created Project "Selenium143" to work with Selenium WebDriver ( Please refer to Post#3 Configure Projects in Eclipse IDE to work with Selenium WebDriver if required)
3. Create a Package named "home_page" under the "Selenium143" project as shown below:
4. Create a Java Class named "OpenURL" under the "home_page" package as shown below:
5. Inside the "OpenURL" class, create a method named "openSelenium143" as shown below:
6. Specify the "openSelenium143" method with @Test annotation and ensure that an error is displayed as shown below:
7. In order to resolve this error, hover your mouse cursor on this error and select " Import Test (org.junit) " option as shown below:
8. Ensure that the import org.junit.Test; import statement got added and the error got resolved on import as shown below:
In this step, we have imported a predefined class "Test" from "org.junit" package into our "Selenium143" Class.( i.e. The functionality of the @Test annotation is predefined in Test Class as part of JUnit framework ).
9. As we already know that Selenium WebDriver executes our Selenium tests on the specified browser, we've to create a Selenium WebDriver object in our Selenium tests to communicate or connect with the specified browser as shown below (I am creating driver object for Firefox Browser in this case ):
10. After looking at the above screenshot, its very clear that we have two errors displayed on adding Selenium WebDriver object creation statement. First hover your mouse cursor over the first error message and select "Import WebDriver (open.openqa.selenium) " option as shown below to resolve the first error:
Just now we have imported a predefined class "WebDriver" from "open.openqa.selenium" package into our "Selenium143" Class. i.e. We can now use the WebDriver Class in our "Selenium143" Class for creating objects and retrieve the predefined commands/methods of the WebDriver class using the created objects.
11. Ensure that the WebDriver error got resolved as shown below after adding the selected import statement in the above step:
12. But if you have observed correctly , we've one more error displayed for 'FirefoxDriver' in the above screenshot which is unresolved. Hover your mouse cover over this error and select "Import FirefoxDriver (open.openqa.selenium.firefox) " option as shown below to resolve this error:
Just now we have imported a predefined class "FirefoxDriver" from "open.openqa.selenium.firefox" package into our "Selenium143" Class. i.e. We can now use the FirefoxDriver Class functionality in our "Selenium143" Class.
Also observe that we have used FirefoxDriver( ) class without parameters in the WebDriver object creation statement. No parameters with FirefoxDriver class means that the default Firefox Profile will be launched by our Java Program. The default Firefox profile is similar to launching Firefox in safe mode (no extensions are loaded).
13. Ensure that the selected import statement got added and also the error got resolved as shown below:
14. Before going to the next steps, lets understand the below statement:
WebDriver _driver = new FirefoxDriver( );
32. As I explained the commands step by step, it will be more clear for you if you can watch the following video of what we have done till the previous step:
Click here to watch the video
33. The selenium commands explained in this post will be used in my next upcoming posts also. So please remember the above commands.
In this post we've only used @Test JUnit annotation. We can actually categorize the Selenium Commands used in this post to fall under different JUnit annotations i.e. @Before @Test @After Annotations. How to categorize the Selenium code to fall under different JUnit annotations will be explained in the next post.
Download this Project:
Click here to download the project used in this post and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.
Implementing JUnit Annotations will be explained in the next post.

2. Configure the above created Project "Selenium143" to work with Selenium WebDriver ( Please refer to Post#3 Configure Projects in Eclipse IDE to work with Selenium WebDriver if required)
3. Create a Package named "home_page" under the "Selenium143" project as shown below:
4. Create a Java Class named "OpenURL" under the "home_page" package as shown below:
5. Inside the "OpenURL" class, create a method named "openSelenium143" as shown below:
6. Specify the "openSelenium143" method with @Test annotation and ensure that an error is displayed as shown below:
7. In order to resolve this error, hover your mouse cursor on this error and select " Import Test (org.junit) " option as shown below:
8. Ensure that the import org.junit.Test; import statement got added and the error got resolved on import as shown below:
In this step, we have imported a predefined class "Test" from "org.junit" package into our "Selenium143" Class.( i.e. The functionality of the @Test annotation is predefined in Test Class as part of JUnit framework ).
9. As we already know that Selenium WebDriver executes our Selenium tests on the specified browser, we've to create a Selenium WebDriver object in our Selenium tests to communicate or connect with the specified browser as shown below (I am creating driver object for Firefox Browser in this case ):
10. After looking at the above screenshot, its very clear that we have two errors displayed on adding Selenium WebDriver object creation statement. First hover your mouse cursor over the first error message and select "Import WebDriver (open.openqa.selenium) " option as shown below to resolve the first error:
Just now we have imported a predefined class "WebDriver" from "open.openqa.selenium" package into our "Selenium143" Class. i.e. We can now use the WebDriver Class in our "Selenium143" Class for creating objects and retrieve the predefined commands/methods of the WebDriver class using the created objects.
11. Ensure that the WebDriver error got resolved as shown below after adding the selected import statement in the above step:
12. But if you have observed correctly , we've one more error displayed for 'FirefoxDriver' in the above screenshot which is unresolved. Hover your mouse cover over this error and select "Import FirefoxDriver (open.openqa.selenium.firefox) " option as shown below to resolve this error:
Just now we have imported a predefined class "FirefoxDriver" from "open.openqa.selenium.firefox" package into our "Selenium143" Class. i.e. We can now use the FirefoxDriver Class functionality in our "Selenium143" Class.
Also observe that we have used FirefoxDriver( ) class without parameters in the WebDriver object creation statement. No parameters with FirefoxDriver class means that the default Firefox Profile will be launched by our Java Program. The default Firefox profile is similar to launching Firefox in safe mode (no extensions are loaded).
13. Ensure that the selected import statement got added and also the error got resolved as shown below:
14. Before going to the next steps, lets understand the below statement:
WebDriver _driver = new FirefoxDriver( );
- WebDriver is a predefined Class
- _driver is the object name I have given. In this example _driver is an object of WebDriver Class.
- It better to follow a notation for identifying the objects in our Automation code. I am going to use _ before the object name i.e. _objectname. So we have used _driver as object name in this statement.
- new is the java keyword used to create an object for the specified class (i.e. _driver object for WebDriver class in this example)
- FirefoxDriver is a predefined Class. FirefoxDriver( ) is a predefined constructor calling statement. Please refer to Post#74 Constructors to know more about constructors.
- We have used FirefoxDriver( ) Constructor without parameters in the WebDriver object creation statement, to call the FirefoxDriver( ) constructor while WebDriver object creation itself. Technically FirefoxDriver( ) constructor without parameters will be called from the FirefoxDriver predefined Class by Java. FirefoxDriver( ) predefined constructor in the FirefoxDriver predefined Class contains the code to launch the Firefox Browser in safe mode.
15. Ensure that the Test we have written till now looks as shown below:
16. Now Run the Test using JUnit as shown below:
17. Observe that a new Firefox Browser session has launched as shown in the below video:
Click Here to watch the Video.
Hence the statement WebDriver _driver = new FirefoxDriver( ); will create an instance for Firefox driver and also calls the FirefoxDriver( ) constructor to launch a new Firefox Browser session as shown in the above video.
18. Before going to the next steps its important to understand that the Selenium WebDriver launches a new Browser session instead of using the local Browser session. In order to accept this go through the next steps.
19. Launch Firefox Browser in your computer (i.e. Local Firefox Browser) and ensure that Selenium IDE option you have installed in our earlier posts is available under the Tools Menu of the Firefox Browser as shown below:
20. Now view the Firefox Browser that is launched by our Automation test and verify whether the Selenium IDE option is available under the Tools menu as shown below:
After looking at the above screenshot, its very clear that the 'Selenium IDE' option is not available under the Tools Menu. This is only because of the Browser session used by our Local Browser is different from the Browser Session launched by our Selenium Automation Test. So every time we run the tests, a new Firefox Browser session will be launched by the Selenium.
Try the below scenarios to Understand the Browser sessions better:
Scenario1:
a. Launch Firefox Browser and open two new tabs
b. In the first tab, login to your Gmail account one say 'abc@gmail.com'
c. In the second tab, login to your Gmail account two say 'xyz@gmail.com'
d. Now refresh both the tabs and observe that both the tabs are now logged in with the latest logged in Gmail account 'xyz@gmail.com'
e. This is because both the Browser tabs share the same Browser session.
Scenario2:
a. Launch Firefox Browser and also Internet Explorer Browser
b. In Firefox Browser, login to your Gmail account one say 'abc@gmail.com'
c. In Internet Explorer Browser, login to your Gmail account two say 'xyz@gmail.com'
d. Now refresh both the browsers and observe that still 'abc@gmail.com' account is logged in the Firefox Browser and 'xyz@gmail.com' account is logged in the Internet Explorer browser.
e. This is because the different Browser will have their own Browser sessions.
Scenario3:
We can also have the same Browser type, to allow different Browser sessions.
a. Internet Explorer has a menu option to open a new Browser session as shown below:
b. Other browsers like Firefox and Chrome don't have this kind of Menu options to create a new Session. Please Google the process for creating new sessions in Firefox and Chrome and try yourself.
21. Now you have understood the concept of Browser sessions. We can also break the above explained Selenium WebDriver statement WebDriver _driver = new FirefoxDriver( ); into two parts as shown below:
22. Lets add few more statements inside the openSelenium143( ) method, which uses the '_driver' instance object created by the first statement to 1) Open a Website page URL and 2) close the browser session by following the next steps:
23. First lets open the Website page URL 'www.Selenium143.blogspot.com'. Type _driver followed by dot i.e '.' and wait for the selenium commands to appear as shown below:
24. While the selenium commands box is open, type 'get' letters and observe that the selenium commands got filtered to seven commands from many commands as shown below:
25. Select 'get( )' command from the filtered commands as shown below:
26. Ensure that the selected command got added to the code and add a ';' to end the statement as shown below:
16. Now Run the Test using JUnit as shown below:
17. Observe that a new Firefox Browser session has launched as shown in the below video:
Click Here to watch the Video.
Hence the statement WebDriver _driver = new FirefoxDriver( ); will create an instance for Firefox driver and also calls the FirefoxDriver( ) constructor to launch a new Firefox Browser session as shown in the above video.
18. Before going to the next steps its important to understand that the Selenium WebDriver launches a new Browser session instead of using the local Browser session. In order to accept this go through the next steps.
19. Launch Firefox Browser in your computer (i.e. Local Firefox Browser) and ensure that Selenium IDE option you have installed in our earlier posts is available under the Tools Menu of the Firefox Browser as shown below:
20. Now view the Firefox Browser that is launched by our Automation test and verify whether the Selenium IDE option is available under the Tools menu as shown below:
After looking at the above screenshot, its very clear that the 'Selenium IDE' option is not available under the Tools Menu. This is only because of the Browser session used by our Local Browser is different from the Browser Session launched by our Selenium Automation Test. So every time we run the tests, a new Firefox Browser session will be launched by the Selenium.
Try the below scenarios to Understand the Browser sessions better:
Scenario1:
a. Launch Firefox Browser and open two new tabs
b. In the first tab, login to your Gmail account one say 'abc@gmail.com'
c. In the second tab, login to your Gmail account two say 'xyz@gmail.com'
d. Now refresh both the tabs and observe that both the tabs are now logged in with the latest logged in Gmail account 'xyz@gmail.com'
e. This is because both the Browser tabs share the same Browser session.
Scenario2:
a. Launch Firefox Browser and also Internet Explorer Browser
b. In Firefox Browser, login to your Gmail account one say 'abc@gmail.com'
c. In Internet Explorer Browser, login to your Gmail account two say 'xyz@gmail.com'
d. Now refresh both the browsers and observe that still 'abc@gmail.com' account is logged in the Firefox Browser and 'xyz@gmail.com' account is logged in the Internet Explorer browser.
e. This is because the different Browser will have their own Browser sessions.
Scenario3:
We can also have the same Browser type, to allow different Browser sessions.
a. Internet Explorer has a menu option to open a new Browser session as shown below:
b. Other browsers like Firefox and Chrome don't have this kind of Menu options to create a new Session. Please Google the process for creating new sessions in Firefox and Chrome and try yourself.
21. Now you have understood the concept of Browser sessions. We can also break the above explained Selenium WebDriver statement WebDriver _driver = new FirefoxDriver( ); into two parts as shown below:
WebDriver _driver; // Declaring the _driver as an instance object of WebDriver Class
_driver = new FirefoxDriver( ); // Assigning the FirefoxDriver class reference to the _driver and calling the FirefoxDriver( ) constructor while the _driver instance object is getting created.
22. Lets add few more statements inside the openSelenium143( ) method, which uses the '_driver' instance object created by the first statement to 1) Open a Website page URL and 2) close the browser session by following the next steps:
23. First lets open the Website page URL 'www.Selenium143.blogspot.com'. Type _driver followed by dot i.e '.' and wait for the selenium commands to appear as shown below:
24. While the selenium commands box is open, type 'get' letters and observe that the selenium commands got filtered to seven commands from many commands as shown below:
25. Select 'get( )' command from the filtered commands as shown below:
26. Ensure that the selected command got added to the code and add a ';' to end the statement as shown below:
27. Now type the web URL (i.e. http://www.Selenium143.blogspot.com ) to be opened by this command as shown below:
28. Save the Selenium WebDriver Test and Run the Test using JUnit as shown below:
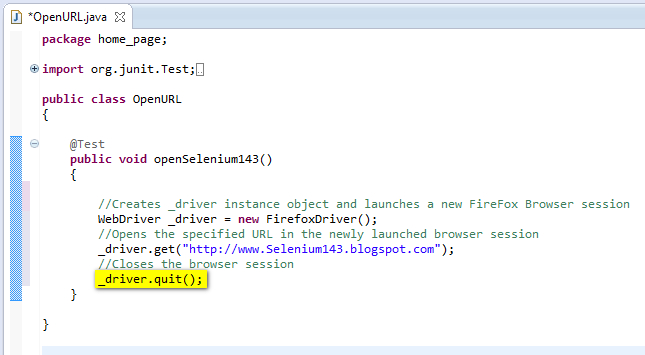
31. Save and Run the Test using JUnit and observe that the Firefox Browser gets closed at the end of the Test as shown below:28. Save the Selenium WebDriver Test and Run the Test using JUnit as shown below:
32. As I explained the commands step by step, it will be more clear for you if you can watch the following video of what we have done till the previous step:
Click here to watch the video
33. The selenium commands explained in this post will be used in my next upcoming posts also. So please remember the above commands.
34. I want to explain one more thing before closing this post. After a new Firefox Browser session is launched by the Selenium WebDriver, observe that a text 'WebDriver' will be displayed in red color at the right bottom of the browser window while the Selenium Automation test is running as shown below:
35. The above explained 'WebDriver' text on the right bottom of the Firefox Browser session will be in black color before and after the text execution as shown below:
In this post we've only used @Test JUnit annotation. We can actually categorize the Selenium Commands used in this post to fall under different JUnit annotations i.e. @Before @Test @After Annotations. How to categorize the Selenium code to fall under different JUnit annotations will be explained in the next post.
Download this Project:
Click here to download the project used in this post and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.
Implementing JUnit Annotations will be explained in the next post.